[AWS] Cloudfront | "서비스 점검 중" 페이지 전환 만들기

사이트에 접속했을 때, 서버 점검 중 페이지는 간혹 보는 경우가 있습니다.
DB 이관, PM 작업 등으로 일시적인 서비스 향상을 위한 유지보수를 진행할 때, 우리는 점검 페이지를 띄우기도 합니다.
서비스 점검 시 사용자 유입을 차단하기 위하여, 사이트를 폐쇄하고 정해진 작업 후 다시 사이트를 "OPEN" 해야 하는데 보통은 WEB서버에서 점검 페이지를 REDIRECT 하는데, AWS Cloudfront를 활용하여 점검 페이지로 전환을 쉽게 할 수 있습니다. (WEB서버가 여러 개일 때, 모든 WEB서버를 수정할 수도 있고 DNS를 변경하는 방법도 있고 여러 가지가 있음.) 서비스가 변경이 되었으니 Cloudfront CDN을 통한 Cache무효화도 진행해야 하며, 이 방법이 전환 내용을 좀 더 빠르고 정확하게 알 수 있는 방법입니다.
필요한건, HTML 파일과 "점검 중입니다" 같은 이미지 파일(jpg, png 등)이 있으면 설정할 수 있습니다.
HTML에는 외부(S3같은)이미지 파일을 불러오는 구성도 가능하며, S3버킷에 이미지와 HTML 문서를 같이 업로드해두어도 됩니다.
그럼 방법을 설명하겠습니다.
[사전 준비 사항]
사전 준비는 "서비스 점검중"으로 변경하기 전, 그러니까 본격적인 작업 전에 수행을 하여야 합니다.
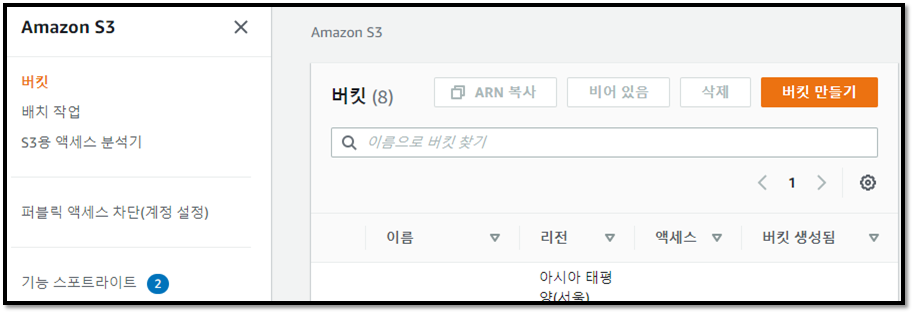
(1) S3 Bucket을 새로 만듭니다.


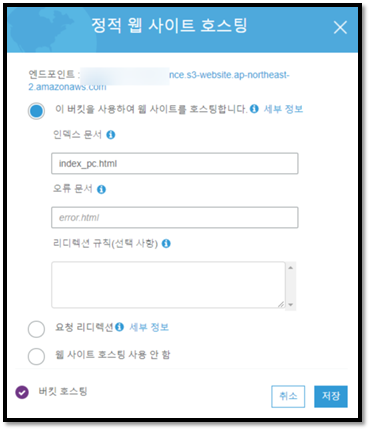
(2) 버킷 속성의 "정적 웹 사이트 호스팅"에서 HTML 파일 명(index_pc.html)을 입력 후 저장

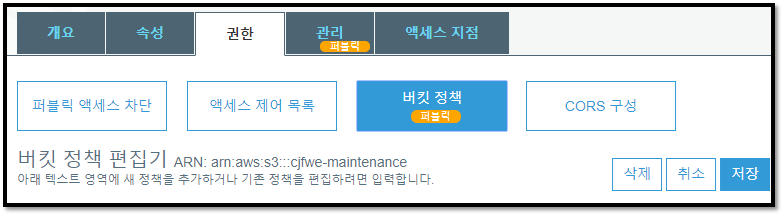
(3) S3 버킷 권한의 "버킷 정책"에 아래 코드 입력 후 저장

# S3 Bucket을 퍼블릭 접근이 가능하게 설정해주는 정책
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::maintenance/*"
}
]
}(4) 우선 2개의 파일을 준비합니다. (index.html과 stop.png )
- index.html
# <img src="URL/stop.png"> 부분만 수정해주세요
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="format-detection" content="telephone=no">
<title>점검안내 - 사이트 점검중</title>
<link rel="shortcut icon" href="/assets/images/fa_icon.ico">
<style type="text/css">
.error_wrap{text-align:center;overflow:hidden;padding:14vh 15px 0;box-sizing:border-box;}
</style>
</head>
<body>
<!-- wrap -->
<div id="wrap">
<!-- container -->
<div id="container">
<div id="content" class="content">
<!-- error_wrap -->
<div class="error_wrap">
<img src="점검중 이미지 경로URL/stop.png">
</div>
<!-- //error_wrap -->
</div>
</div>
<!-- //container -->
</div>
<!-- //wrap -->
</body>
</html>- stop.png (이미지 사이즈도 고려하셔야 합니다)

# 이 파일을 제작하였다면, S3 버킷에 업로드하고 위 HTML 파일 img src= 경로를 S3경로로 지정
이제 사전 준비는 완료 되었습니다.
[메인 작업]
이제 본격적으로 서비스 중지를 선언하고, Cloudfront CDN을 통해 사이트로 들어오는 사용자 유입, 트래픽을 차단하는 작업입니다.
(5) Cloudfront Distributions에서 점검을 원하는 "ID"를 선택합니다.

(6) 이제 빨간색으로 표시된 항목들에서 속성들을 변경해주면 됩니다.

1) Origins and Origin Groups
- Create Origin 선택
- Origin Domain Name의 블랭크를 선택하면 지정할 수 있는 항목들이 나옵니다. 새로 만든 S3버킷을 선택
- 나머지 칸은 비워두고, "Create"를 클릭

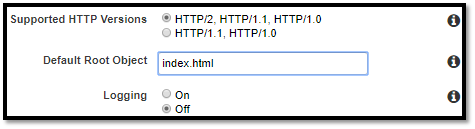
2) General
- Edit 버튼 클릭
- Default Root Object 항목의 "Index_pc.html" (4)에서 만든 HTML명을 작성합니다.
- 나머지 항목은 수정하지 않고, "Yes, Edit" 클릭

3) Behaviors
- Create Behavior 선택
- Path Pattern 은 "/*"
- Origin or Origin Group은 1)항목에서 지정한 S3 경로로 선택
- Object Caching는 "Customize"선택 후 TTL을 3600 정도로 둔다 (600으로 해도 무관)
- 나머지는 건들지 않고 "Create" 클릭!

- 새로 생성한 Behavior를 0순위까지 "Move Up"하고 그 옆에 "Save"버튼 클릭

4) Invalidations (무효화)
이 작업은 Cloudfront에서 저장하고 있는 Cache데이터를 없애버리고, 만약 누군가 이 주소로 접근하면 CDN이 아닌 Origin에서 데이터를 받아오라고 해주는 설정이 인 밸리데이션(Invalidation)입니다.
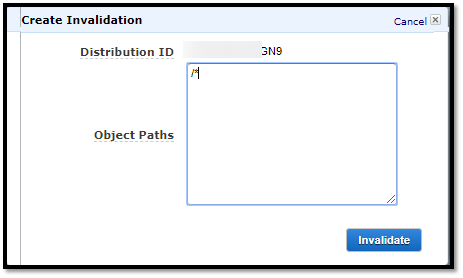
- Create Invalidation 선택
- /* 만 작성하고 "Invalidation"버튼을 눌러주면 웹페이지의 "root"까지 캐시를 전체 다 날리는 명령입니다.
- /path/path/today-music.jpg라고 써주면 Cloudfront에서 today-music.jpg 데이터만 무효화합니다.

[참고] https://infraboy.tistory.com/entry/AWS-Cloudfront-CDN-%EC%BA%90%EC%8B%9C-%EC%82%AD%EC%A0%9C-%EB%B0%A9%EB%B2%95
(7) 이제 서비스에 접속하여, 점검페이지가 나타나는지 확인합니다.
주의할 점은 특정 브라우저(Chrome)에서는 기존에 접속을 하고 있었으면, 브라우저 캐시에 데이터가 남아 XML에러가 나올 수 있습니다. 모바일이나 안 쓰던 브라우저 또는 Chrome 시크릿 모드로 접속하면 점검 중 페이지가 나타납니다.
페이지가 나타나지 않으면 브라우저의 방문 기록, 쿠키, 캐시를 삭제 후 확인합니다.
(8) 점검이 완료되고 원복 하는 방법
- Cloudfront Distribution > General > Edit > Default Root Object 제거 (아까 작성한 index.html)
- Cloudfront Distribution > Behavior > 0순위로 올렸던 거 체크 후 제거
- Cloudfront Distribution > Invalidation > Create Invalidation > /*
=> 사이트가 정상화되었는지 확인합니다.
* DNS에서 Cloudfront를 사용하지 않고 바로 ELB로 설정하는 경우도 있지만, ELB의 Traffic Out과 Cloudfront의 Traffic Out 비용을 비교해보시기 바랍니다.